Portafolio
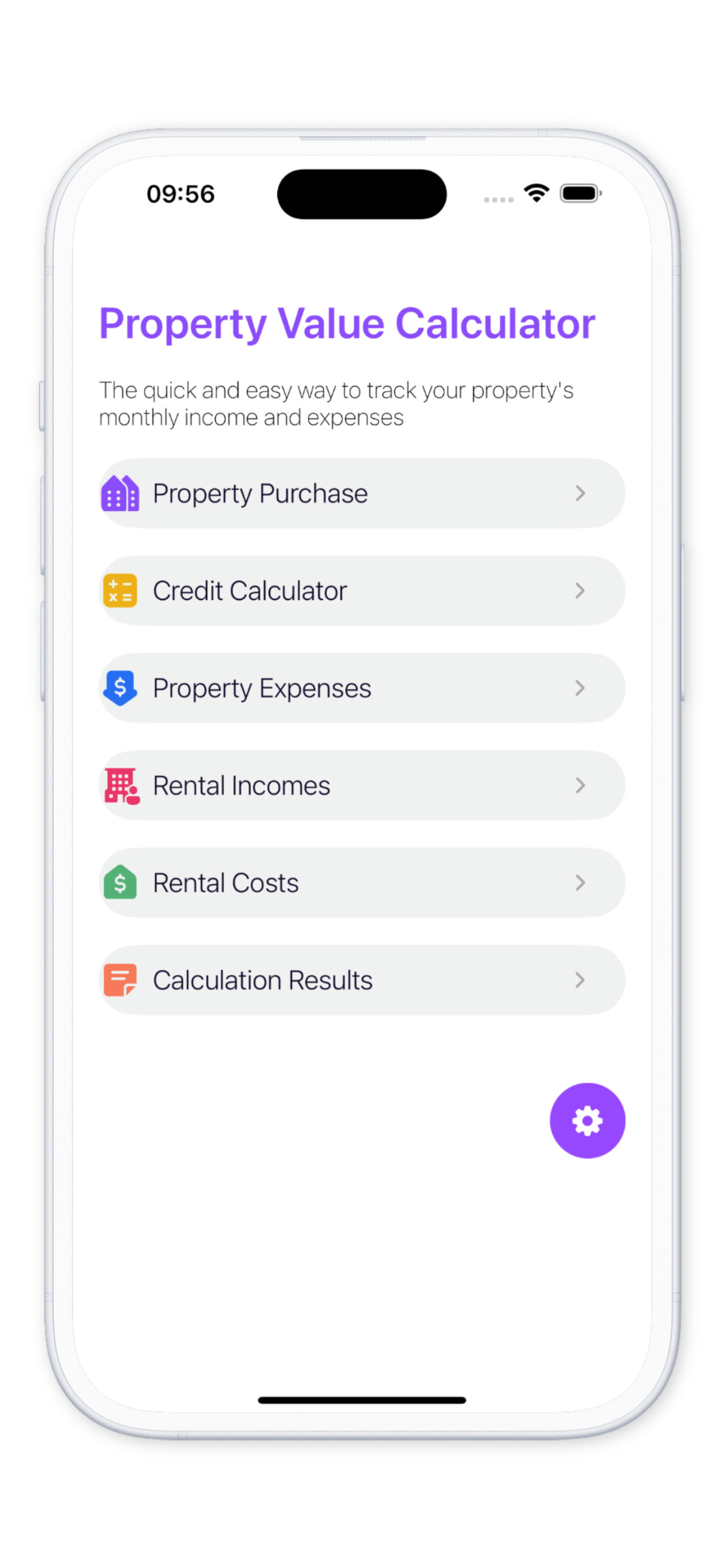
Property Value Calculator
VisitaProperty Value Calculator es una aplicación para iOS con un diseño enfocado en el usuario, que ofrece un enfoque único para la valoración de propiedades. Basada en la arquitectura MVC y utilizando UIKit junto con Storyboards, la aplicación ofrece una interfaz elegante e intuitiva para una eficaz experiencia de usuario.
Motivado por el deseo de simplificar la valoración de propiedades, creé Property Value Calculator para abordar la necesidad de una herramienta eficiente y fácil de usar. La aplicación funciona utilizando un modelo de datos único, lo que garantiza un manejo eficiente de los datos y una integración con varios algoritmos de cálculo.
La aplicación opera sin conexión, preservando los datos del usuario localmente a través de UserDefaults.
Las selecciones para el esquema de colores y las fuentes fueron hechas deliberadamente con el fin de dotar a la aplicación una estética profesional, logrando un equilibrio entre sofisticación y vitalidad.
Publicado por primera vez: septiembre de 2022

DrawBuddies
VisitaDrawBuddies es una aplicación de dibujo para iPad para niños que combina creatividad y delicadeza técnica. Construida sobre la arquitectura MVC con una interfaz de usuario programática que utiliza UIKit, la aplicación emplea un modelo de datos único para la gestión centralizada de imágenes y datos de usuario.
Mi inspiración detrás de esta aplicación fue crear una aplicación que enseñara a los niños a dibujar paso a paso. Cada guía de dibujo la creo manualmente y la importo directamente a la aplicación como un archivo svg (lo que significa que la aplicación no requiere una conexión a Internet). El uso del Pencil Kit garantiza que las imágenes se puedan colorear y también permite una mejor experiencia de usuario.
La paleta de colores de la aplicación fue seleccionada intencionalmente con tonalidades fuertes y alegres para resultar atractiva a los niños. Tanto el esquema de colores como las imágenes especiales en la primera sección se actualizan estacionalmente para ofrecer una experiencia renovada y atractiva.
Publicado por primera vez: abril de 2023.

BlaNZ Marketing & PR (CSS, HTML, JavaScript, Wordpress)
VisitRafaela de BlaNZ Marketing & PR se puso en contacto conmigo para ayudar a rediseñar y modernizar el sitio web de blanz.es. Originalmente creado en Drupal 7, el sitio necesitaba migrar a Drupal 10 o a otro CMS. Después de una evaluación cuidadosa, propuse una ligera reestructuración y la creación de un sitio web principal codificado a mano con una subpágina de WordPress para una plataforma más fácil de usar.
El proyecto revitalizó la página de inicio y las subpáginas con animaciones de CSS animadas, realzando el atractivo visual del sitio. Para mejorar la experiencia del usuario, se agregó un formulario con validación de JavaScript y PHP, junto con Google reCAPTCHA v3 para una seguridad sólida y una interacción fluida.
Se utilizó el CMS de WordPress para crear una subpágina dinámica que presenta contenido multilingüe, incluidos artículos de noticias y casos de éxito. Una categorización cuidadosa facilita la navegación intuitiva, permitiendo a los visitantes explorar diferentes temas y obtener información.
Relanzamiento del sitio web: abril de 2024

SummerTravels
VisitSummerTravels es una aplicación web progresiva creada para facilitar la planificación de viajes de forma fluida. Desarrollada con una combinación de PHP, CSS (con animaciones personalizadas) y JavaScript, este proyecto ofrece un nuevo enfoque para descubrir destinos de viaje. Integrada con la API de OpenWeatherMap y la base de datos en tiempo real de Firebase, SummerTravels busca brindar una experiencia fácil de usar para viajeros de todos los intereses.
Mi inspiración para este proyecto fue crear una nueva posibilidad de exploración con una función de búsqueda intuitiva, que te permite personalizar tus preferencias de viaje según la temperatura y el tipo de destino. Al profundizar en cada destino, encontrarás información completa que incluye actualizaciones meteorológicas en tiempo real, detalles de vuelo, advertencias de seguridad, velocidad promedio de internet, estadísticas de población y actividades principales.
La creación de este proyecto comenzó con una fase de planificación e investigación exhaustiva. Después de establecer las guías de diseño, se creó un mockup de alta fidelidad en Figma para ayudar a construir la aplicación web. Para obtener más información sobre este proceso, consulta la presentación del proyecto.
Primera publicación: marzo de 2024
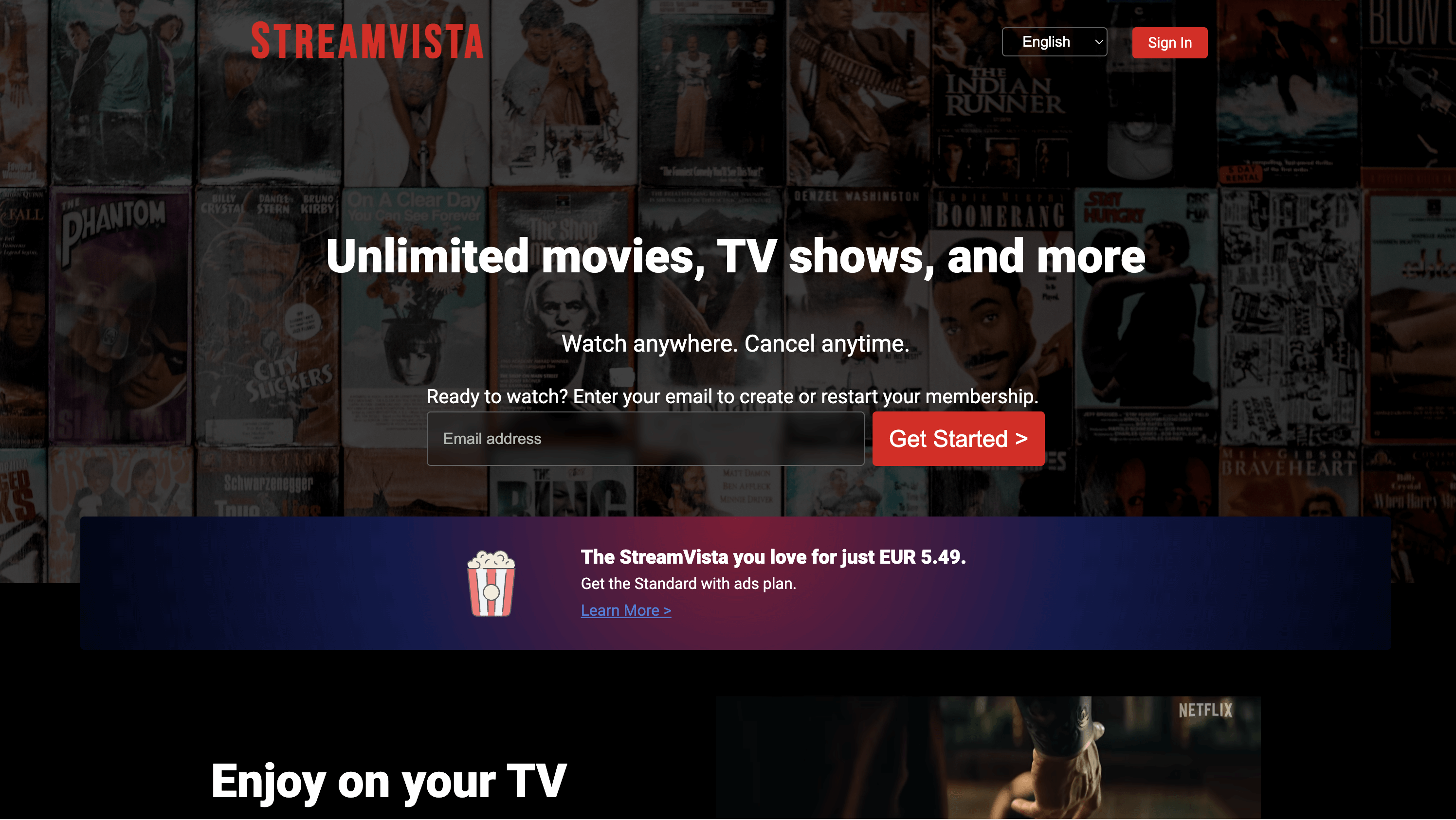
StreamVista
VisitaStreamVista es una servicio de transmisión de vídeo ficticia que nació como parte de un proyecto creado en colaboración con un compañero durante el curso de desarrollo web en CIFO. Este sitio web integral exhibe una integración cuidadosa de diferentes elementos, incluyendo un víde con autoplay silenciado y un formulario fácil de usar. El proyecto se fundamenta en CSS3, HTML5 y JavaScript.
Seleccionamos una paleta de colores rojo y negro para la apariencia de un sitio web atmósfera emocionante y llena de acción, asegurándonos al mismo tiempo de cumplir con requisitos de accesibilidad. Todas las imágenes presentadas en el proyecto provienen de plataformas disponibles gratuitamente como svgrepo y Unsplash, con el crédito correspondiente otorgado a sus respectivos creadores en el archivo readme.md.
Publicado por primera vez: enero de 2024.

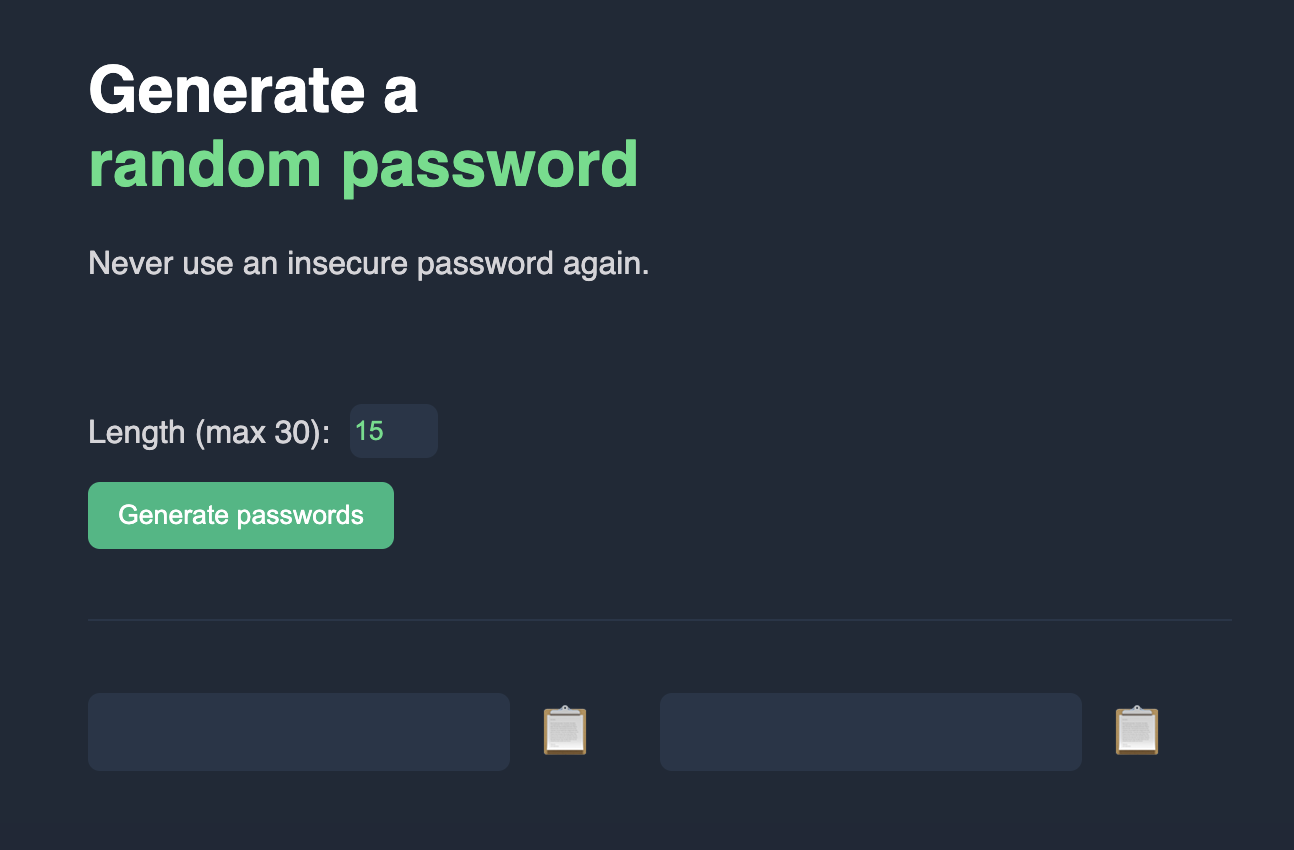
Random Password Generator
VisitaDiseñado con HTML, CSS y JavaScript, el generador de contraseñas aleatorias es una herramienta web que utiliza un diseño Flex para una interfaz de usuario intuitiva. Esta aplicación web fue desarrollada como parte de los proyectos individuales del curso de Frontend proporcionado por Scrimba.
El usuario puede seleccionar hasta 30 caracteres de longitud para su contraseña. Las contraseñas se generan iterando en cada lugar de carácter usando un bucle for hasta alcanzar la longitud deseada. Por cada carácter colocado primero se genera un número aleatorio que corresponderá a un carácter en la matriz de caracteres, creando contraseñas diversas y seguras.
El diseño está hecho teniendo en cuenta la flexibilidad, gracias al uso de Flexbox (CSS Flex). Además, para mejorar la comodidad del usuario, las contraseñas generadas se pueden copiar fácilmente al portapapeles con la ayuda de navigator.clipboard.writeText.
Fecha de creación: agosto de 2023.

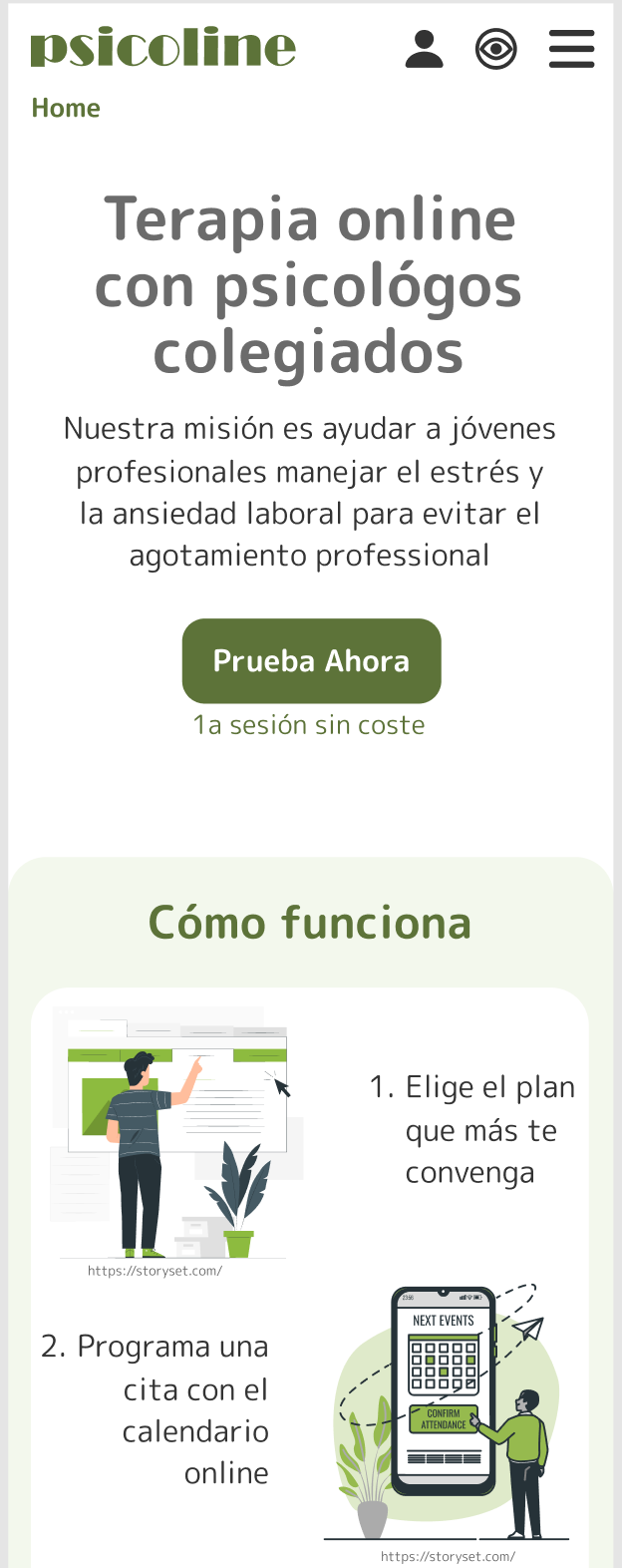
Psicoline
VisitaPsicoline es un proyecto UI/UX elaborado durante el curso 2023 en CIFO - La Violeta. Desarrollada sobre Figma y guiada por un tema designado, Psicoline comenzó con un estudio integral de mercado. Este análisis profundizó en las fortalezas y debilidades de los competidores, sentando las bases para un enfoque informado y estratégico para el diseño de la interfaz de usuario y la experiencia.
Además de realizar el análisis de competidores, administré varios cuestionarios adaptados al grupo de usuarios objetivo identificado, basándome en la personificación del usuario y el recorrido del usuario establecido al principio del proyecto. Después de una cuidadosa deliberación, se finalizaron decisiones clave sobre la marca y se elaboró meticulosamente un diagrama de flujo integral. Además del desarrollo de los wireframes y el prototipo, la creación de la arquitectura de la información también fue parte del proyecto. Para obtener más detalles, haz clic aquí.
El resultado del prototipo interactivo busca demostrar cómo funcionaría la aplicación en la vida real. Durante el proceso de diseño, se prestó especial atención a las normas de accesibilidad, y una versión adicional altamente accesible también está disponible después de tocar el ícono del ojo. El proyecto fue hecho en español.
Fecha de creación: julio de 2023.